In dieser optionalen Lektion werdet ihr…
- ein Farbschema erstellen, das eure Marke repräsentiert und widerspiegelt.
Schlüsselbegriffe
- Farbschema: eine Kombination von Farben, die zusammen verwendet werden
Farbschema
Nun habt ihr euch einen Firmennamen ausgedacht und ein Gespür für die „Persönlichkeit“ eures Business entwickelt. In dieser Lektion werdet ihr einige Farben auswählen, um die Persönlichkeit eurer Marke weiter auszubauen. Wusstet ihr, dass mit Farben Emotionen verbunden sind und dass sie beeinflussen können, wie Menschen sich fühlen?
Hier findet ihr einige Farben und mögliche Assoziationen – also Gefühle oder Gedanken – die mit den Farben in Verbindung gebracht werden. Diese Assoziationen können sich jedoch in verschiedenen Ländern oder Kulturen unterscheiden. Deswegen solltet ihr nochmal recherchieren, was die Farben für euer Zielpublikum bedeuten.
| Farbe | Beschreibung |
| ROT | leidenschaftlich, aggressiv, wichtig, revolutionär |
| ORANGE | spielerisch, energisch, billig, lebhaft |
| GELB | glücklich, freundlich, warnend, weise |
| GRÜN | natürlich, stabil, wohlhabend, ehrlich |
| BLAU | gelassen, vertrauenswürdig, einladend, loyal |
| VIOLETT | luxuriös, mysteriös, romantisch, inspirierend |
| BRAUN | erdig, robust, rustikal |
| SCHWARZ | leistungsstark, anspruchsvoll, trendy, formal |
| WEIß | sauber, tugendhaft, gesund, unschuldig |
| GRAU | neutral, formal, trübsinnig, bescheiden |
Farbschema
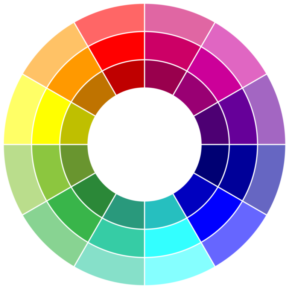
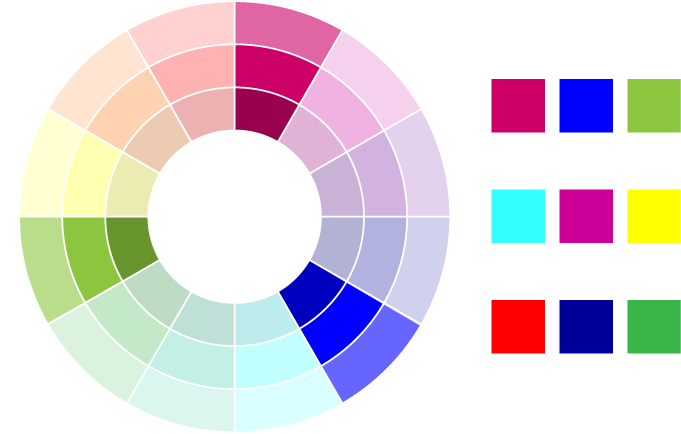
Farben wirken am besten, wenn sie „Freund:innen“ haben! Lasst uns zunächst ein besseres Verständnis dafür bekommen, wie Farben zusammenwirken. Ihr habt wahrscheinlich schon einmal einen Farbkreis wie diesen gesehen:

Dieser Farbkreis umfasst drei Reihen von Farben:
- Hauptfarben sind Farben wie Rot, Blau, Grün, Orange Sie sind in der „mittleren Reihe“ des Farbkreises zu finden.
- Farbtöne/Tönungen (Farbton + Weiß) befinden sich in der äußersten Reihe des Farbkreises.
- Schattierungen (Farbton + Schwarz) befinden sich in der innersten Reihe des Farbkreises.
Wie ihr seht, könnt ihr selbst nach der Wahl einer Farbe für eure Marke diese Farbe noch variieren. Ihr entscheidet, ob ihr einen vollständig gesättigten Farbton wählt (keine Tönung oder Schattierung), ob ihr die Farbe mit einer anderen mischt (wie z. B. Orange-Rot) oder ob ihr eine Tönung oder Schattierung auswählt.
Eure Auswahl beeinflusst, wie gut die Farbe die Qualitäten eurer Marke zum Ausdruck bringt. Ein hochgesättigter Orangeton kann z. B. auf Aufregung und Abenteuer hinweisen. Wenn der orange Farbton eher gelb-orange ist, dann vermittelt er ein unbeschwertes, glückliches Gefühl. Wenn ihr euch jedoch für eine Schattierung des gelb-orangen Farbton entscheidet, kann er trüb aussehen oder sogar ein Krankheitsgefühl vermitteln. Eine hellere Tönung desselben Gelb-Orange wirkt hell und luftig.
Hier sind einige Möglichkeiten, wie ihr Farben kombinieren könnt:
Komplementäre Farbkombinationen paaren eine Farbe mit ihrem genauen Gegenteil auf dem Farbkreis. Es handelt sich um die lebhaftesten Farbkombinationen – insbesondere wenn beide Farben vollständig gesättigt sind. Sie können überwältigend wirken, wenn ihr sie überall verwendet. Aber in kleineren Mengen können sie die Aufmerksamkeit auf Dinge lenken, die ihr hervorheben möchtet.

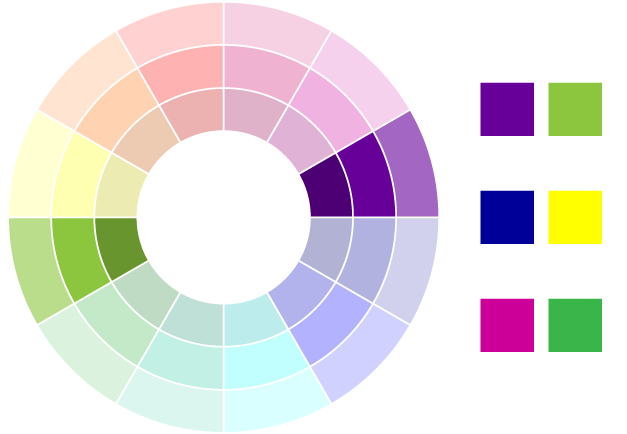
Split-Komplementäre Farbkombinationen sind einem komplementären Farbschema sehr ähnlich. Der Unterschied besteht darin, dass eine der Farben durch die beiden benachbarten Farben ersetzt wird. Dadurch wird die Spannung reduziert, die komplementäre Farbschemata womöglich erzeugen, während gleichzeitig ein hoher Kontrast erhalten bleibt.

Analoge Farbkombinationen sind Farben, die auf dem Farbkreis nebeneinander liegen. Diese Kombinationen können ein Gefühl der Gelassenheit und Ruhe vermitteln. Achtet bei analogen Farbkombinationen darauf, dass der Kontrast hoch genug ist, damit alles gut lesbar ist.

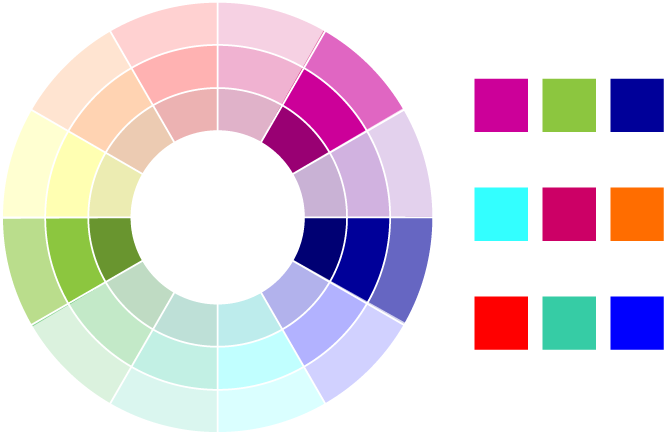
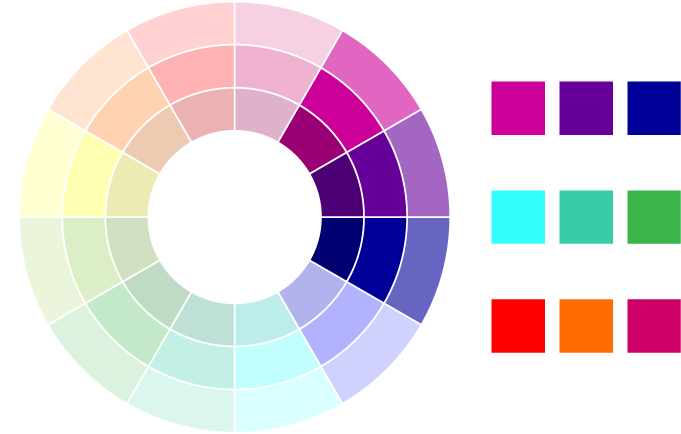
Dreier-Farbkombinationen bestehen aus drei Farben, die im gleichen Abstand auf dem Farbkreis angeordnet sind. Selbst wenn ihr Tönungen oder Schattierungen verwendet, können diese Farbkombinationen sehr kräftig und energisch sein.

Aktivität: Wählt eine Farbe aus
Findet im Team eine Farbe, die die Persönlichkeit eurer Marke am besten widerspiegelt. Wenn ihr beispielsweise möchtet, dass eure Zielgruppe eure App oder KI-Erfindung als aufregend und neu wahrnimmt, könnt ihr Orange als Hauptfarbe für eure Marke wählen. Erinnert euch an die Worte, auf die ihr euch zur Beschreibung eurer Marke in der Aktivität „Wir sind & wir sind nicht“ in der letzten Entrepreneurship-Lektion geeinigt habt.

Aktivität: Gestaltet ein Farbschema
Jetzt habt ihr eine Farbe gewählt, herzlichen Glückwunsch! Wartet mit der Gestaltung eurer visuellen Materialien aber am besten noch. Wählt zuerst im Team ein Farbschema aus. Verwendet die Farbe, die ihr in der letzten Aktivität ausgesucht habt, als Hauptfarbe und wählt anschließend die anderen Farben aus. Hier sind zwei Tools, die euch die Farbauswahl erleichtern können:
Es macht nichts, wenn eure ausgewählte Farbe in den Voreinstellungen von Thunkable oder App Inventor nicht verfügbar ist. Unten findet ihr eine Anleitung, wie ihr dort neue Farben hinzufügen könnt.
Tipp: Ihr kommt nicht weiter? Beginnt mit einem Foto! Sucht oder fotografiert etwas, das zu eurer Marke passt. Das kann ein Ort, ein Objekt oder etwas anderes sein. In diesem Blogbeitrag findet ihr tolle Beispiele.

Reflexion
Nun, da ihr euch für ein Farbschema entschieden habt, könnt ihr es in eurer App (oder KI-Erfindung), eurem Logo und eurem Businessplan (empfohlen für Teams ab 16 Jahren) verwenden. In der nächsten Entrepreneurship-Lektion wählt ihr eine Schriftart für eure Marke aus und erstellt anschließend euer Logo.
Zusatz-Material
Benutzerdefinierte Farbschemata
Macht euch keine Sorgen, wenn eure Farben nicht in den Voreinstellungen von App Inventor oder Thunkable enthalten sind. Hier erfahrt ihr, wie ihr benutzerdefinierte Farben in App Inventor oder bei Thunkable anlegt.
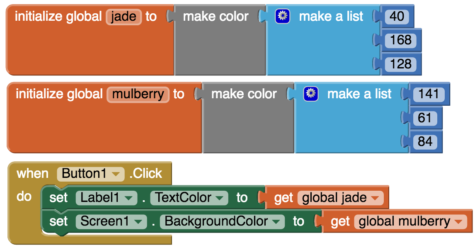
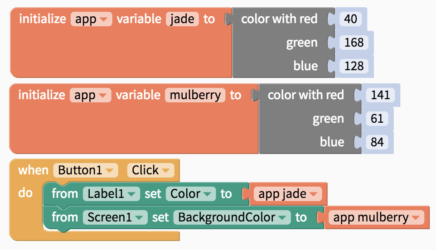
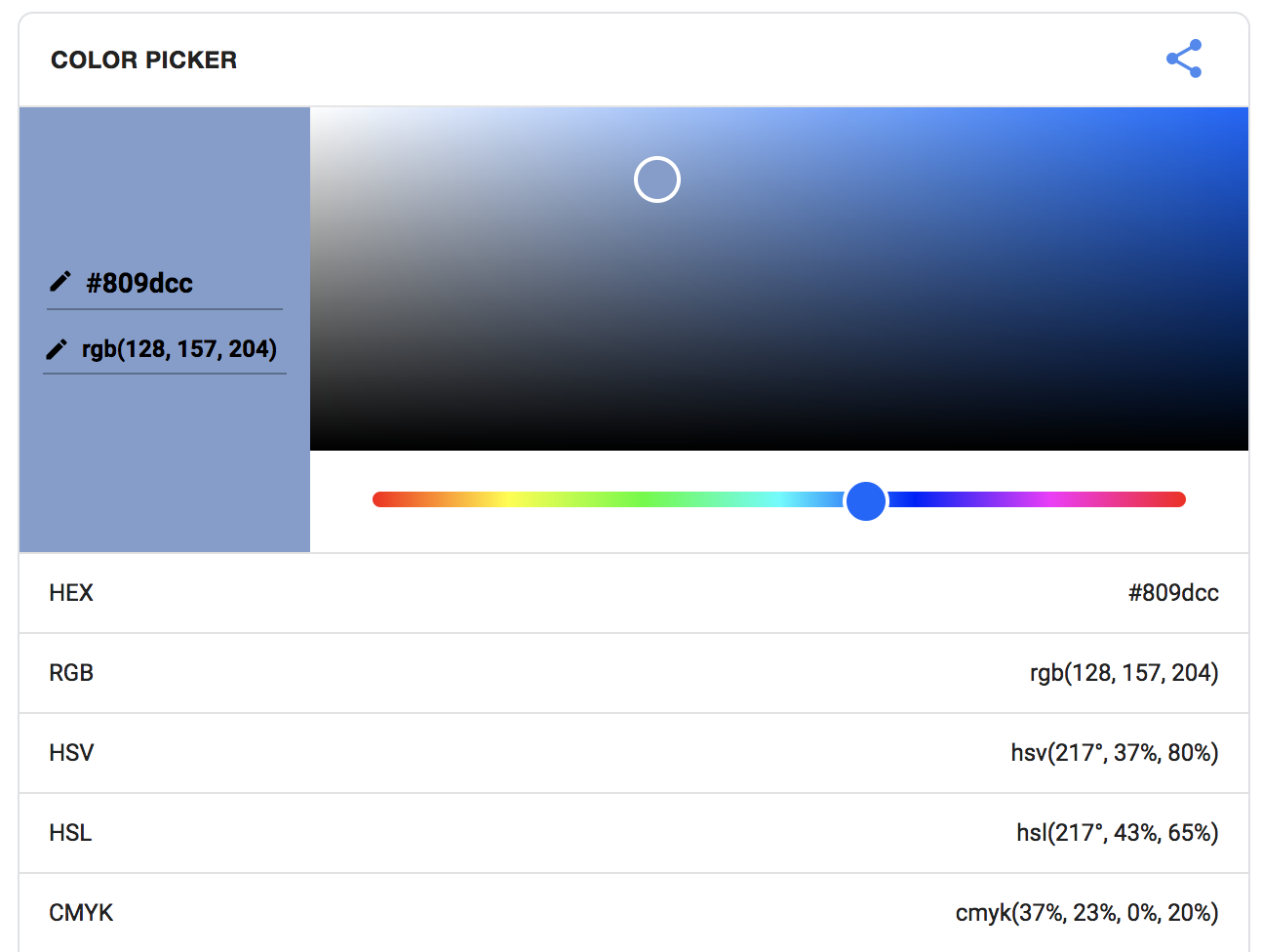
Um in App Inventor und Thunkable neue Farben zu erstellen, müsst ihr den RGB-Wert der Farbe kennen. Möglicherweise kennt ihr diesen Wert bereits aus den oben genannten Farbschema-Tools. Falls nicht, verwendet dieses Tool, um den RGB-Wert herauszufinden: RGB-Farb-Finder. Wenn ihr mehr über RGB-Werte erfahren möchtet, lest euch den Abschnitt weiter unten durch. Es ist hilfreich, eure Farben als Variablen zu speichern, damit ihr sie in der gesamten App verwenden könnt. Hier ist ein Beispiel dafür, wie man das macht:
Da ihr nun ein besseres Gefühl für eure Marke habt, könnt ihr mit der Arbeit an eurer Positionierungsaussage beginnen. Eine Positionierungsaussage ist eine prägnante Beschreibung eurer Kund:innen, die veranschaulicht, wie sie eure Marke wahrnehmen sollen. Sie wird euch dabei helfen, euer Branding und euer Logo zu erstellen. Achtung: Verwechselt die Positionierungsaussage nicht mit dem Mission Statement (Leitbild), das ihr schon geschrieben habt. Das Mission Statement ist allgemeiner gehalten und beschreibt, was ein Business erreichen möchte.
Eure Positionierungsaussage besteht aus vier Hauptteilen:
App-Inventor

Thunkable

RGB-Farbwerte
Wenn euch jemand sagen würde, dass eine Farbe „hellblau-grün“ ist, hättet ihr eine Vorstellung von der Farbe. Computer können damit jedoch nichts anfangen, sie verlassen sich auf sogenannte RGB-Werte, um zu wissen, welche Farbe sie anzeigen sollen.
Ein RGB-Wert verwendet drei Zahlen zur Beschreibung einer Farbe. Die erste Zahl sagt dem Computer, wie intensiv die Rottöne sind, die zweite gibt an, wie intensiv die Grüntöne sind, und die dritte gibt an, wie intensiv die Blautöne sind. Die Zahlen können irgendwo zwischen 0 und 255 liegen. Hier sind einige Beispiele:
| Schwarz
(0,0,0) |
Weiß
(255,255,255) |
Grau
(128,128,128) |
| Rot
(255,0,0) |
Limette
(0,255,0) |
Blau
(0,0,255) |
| Gelb
(255,255,0) |
Violett
(128,0,128) |
Blaugrün
(0,128,128) |
| Grün
(0,128,0) |
Marine
(0,0,128) |
Kastanienbraun
(128,0,0) |
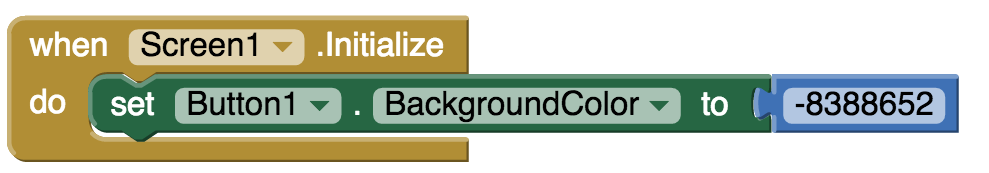
Ihr habt noch eine andere Möglichkeit, Farben in App Inventor hinzuzufügen: Ihr könnt auf diese Farbliste verweisen, in der eine Handvoll Farben als Zahlencodes aufgeführt sind. Wir haben den Farbcode -8388652 für die Farbe Aquamarin genutzt.

Hier seht ihr, wie unsere Schaltfläche auf dem Screen aussieht:

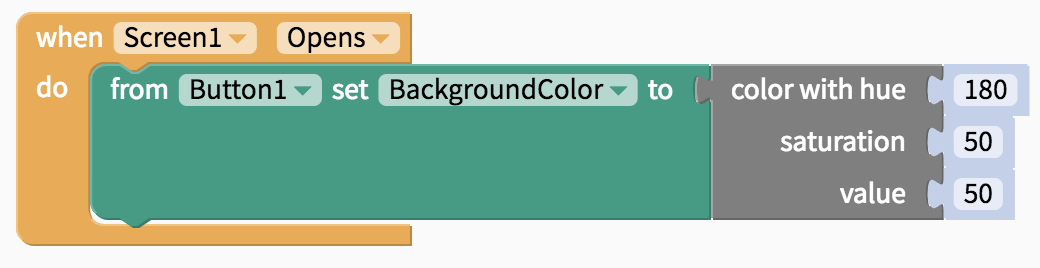
Hier eine weitere Möglichkeit, Farben in Thunkable hinzuzufügen: Gebt den Farbton (0-360), die Sättigung (0-100) und den Wert (0-100) an. Die Blöcke sehen wie folgt aus:

Wenn ihr in Googles Farbauswahl auf „Farbwerte anzeigen/show color values“ klickt, könnt ihr die RGB- und HSV-Werte auswählen und ändern. Beachtet: Wenn ihr den Regler des Regenbogenschiebers nach links bewegt, beträgt der Farbton in HSV 0º. Wenn sich der Schieberegler auf der rechten Seite befindet, beträgt der Farbton in HSV 360º.

Video über Farbpsychologie
Seht euch dieses Video an, wenn ihr mehr über Farbpsychologie erfahren möchtet:
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Weitere InformationenTechnovation Challenge
Bewertungskriterien für den internationalen Wettbewerb
Diese Lektion ist optional und wird nicht direkt bewertet. Ihr habt etwas über Farbschemata gelernt, was euch beim Branding eurer App oder eurem KI-Projekt helfen kann.
Bei Technovation Girls Germany entwickeln Mädchen zwischen 10 und 18 Jahren digitale Lösungen für ökologische und soziale Herausforderungen.







 technovationgirls@dkjs.de
technovationgirls@dkjs.de