In dieser Lektion werdet ihr…
- mehr über gängige UI-Konventionen („User Interface“/Benutzeroberfläche) erfahren
- einen Papier-Prototyp eurer App erstellen oder
- einen Karton-Prototyp eures KI-Projekts erstellen
Schlüsselbegriffe
- Prototyp: ein frühes Modell eines Produkts
- Papier-Prototyp: eine handgezeichnete Darstellung, wie eure App aussehen wird
- Karton-Prototyp: ein Modell einer Erfindung aus Karton und anderen Materialien
- Konventionen: etwas, das weit verbreitet ist oder oft benutzt wird
Papier-Prototyping
Nun, da ihr eine Idee für euer marktfähiges Produkt (MVP) habt, ist es an der Zeit, ein paar Ideen zu entwerfen und darüber nachzudenken, wie euer Produkt aussehen kann. Wenn ihr eine mobile App entwickelt, solltet ihr euch überlegen, wie die Benutzeroberfläche aussehen könnte. Wenn ihr ein KI-Projekt entwickeln möchtet, solltet ihr euch überlegen, wie eure Erfindung physisch aussehen wird und wie die Nutzer:innen mit ihr interagieren werden.
Ein Prototyp ist ein frühes Modell von etwas. Es gibt verschiedene Arten von Prototypen. In dieser Lektion werden wir uns auf Papier-Prototypen konzentrieren. Ein Papier-Prototyp ist eine handgezeichnete Darstellung und zeigt, wie eure App aussehen wird. Dieser Prototyp ist typischer Weise mit einem Screenshot zu vergleichen.

Was sind die Vorteile von Prototyping?
- Ihr könnt eure Ideen schnell und visuell kommunizieren. So könnt ihr z. B. darstellen, was passiert, wenn ihr auf Schaltflächen in eurer App klickt.
- Es ist kollaborativ! Wenn man auf Papier arbeitet, ist das zwanglos und beim Experimentieren entstehen Gespräche.
- Es ist preiswert! Ihr müsst nicht viel Geld und Zeit aufwenden, um einen Papier-Prototyp zu erstellen. Dabei könnt ihr Materialien wie Papier, Magazinausschnitte, Post-its, Marker, Aufkleber, Eisstiele, Pfeifenreiniger, Klebeband und Kleber nutzen.
- Ihr benötigt keinen Zugriff auf einen Computer oder das Internet.
- Ihr müsst dafür keine technischen Expertinnen sein.
- Ihr könnt schauen, wie eure Nutzer:innen auf euren Papier-Prototyp reagieren. So lernt ihr, was in einem Design funktionieren kann und was nicht.
- Prototypen helfen, Design-Entscheidungen zu bestätigen – und das, bevor ihr viel Zeit mit der Entwicklung und Programmierung eurer App verbringt.
Prototyp einer mobilen App
Konventionen
Bevor ihr beginnt, findet ihr hier einige grundlegende „UI-Konventionen“, die ihr in eurer App verwenden könnt. Hier sind einige allgemeine Konventionen für die Benutzeroberfläche (User Interface), die üblich sind und häufig verwendet werden. Ihr müsst nicht alle diese Konventionen einhalten. Seht sie eher als Vorschläge für Dinge, die ihr in eure App aufnehmen könnt:
Schaltflächen (Buttons)
Schaltflächen werden überall in mobilen Benutzeroberflächen genutzt. Man verwendet sie, um die Nutzer:innen aufzufordern, eine wichtige Aktion durchzuführen (z. B. „Anmelden“ oder „Absenden“). Achtet darauf, dass ihr die Schaltflächen nicht zu oft nutzt. Zu viele Schaltflächen können überladen und verwirrend aussehen und dazu führen, dass Nutzer:innen nicht wissen, welche sie verwenden sollen.


Startbildschirm (Splash Screen)
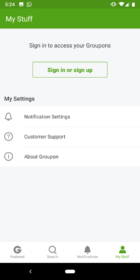
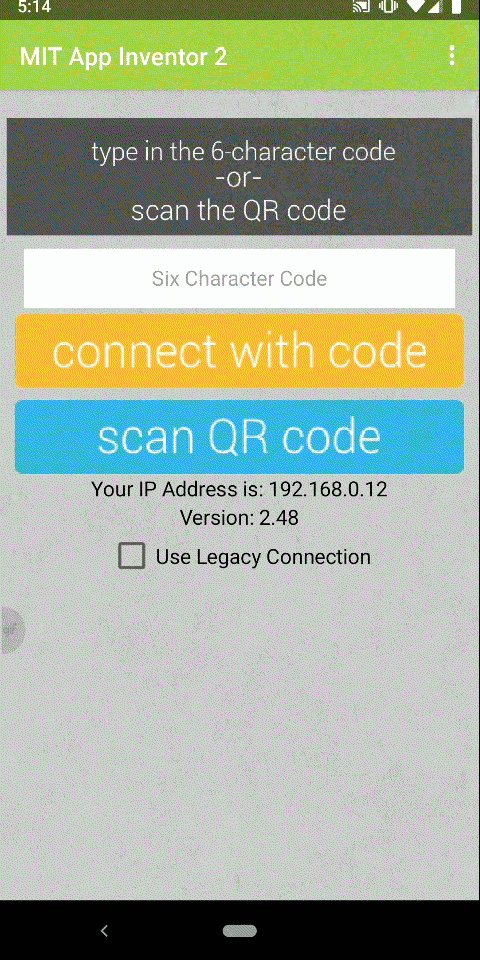
Viele Apps verwenden den Vollbildmodus, um ihr Logo beim ersten Öffnen anzuzeigen. Dies wird als Splash Screen bezeichnet. Manchmal gibt es hier auch ein Navigationsmenü oder Schaltflächen.


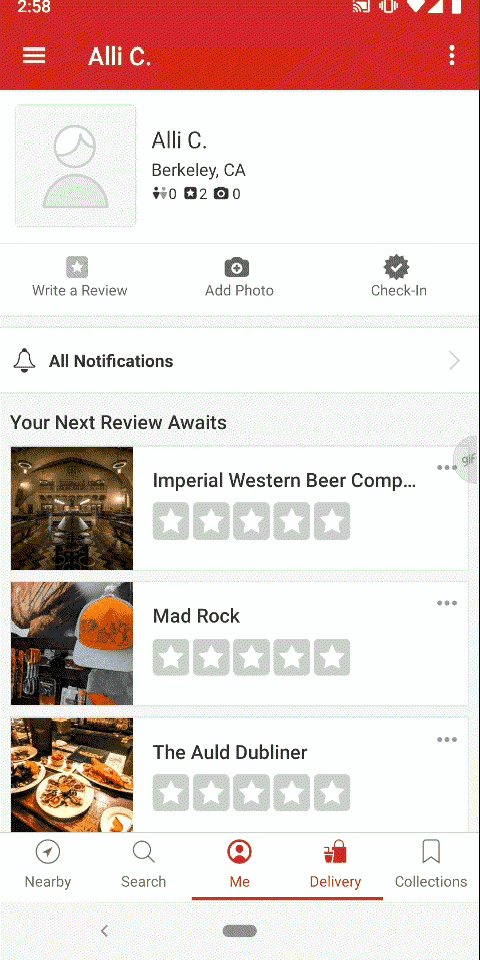
Logo und Header
Die meisten Apps haben oben einen Platz für ein Logo neben dem Hauptmenü.

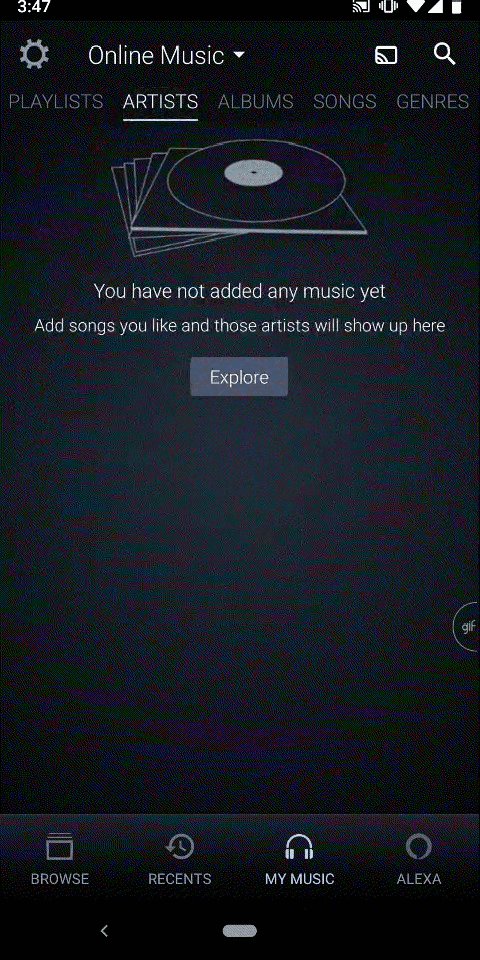
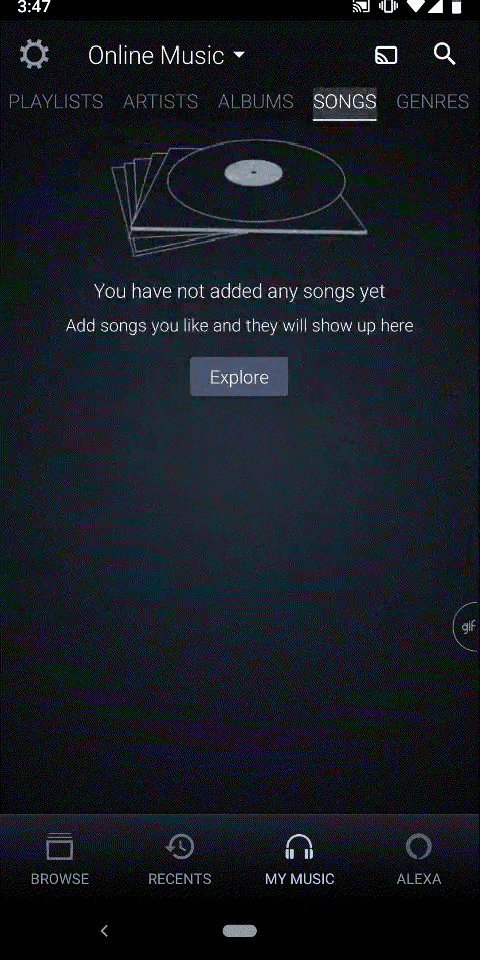
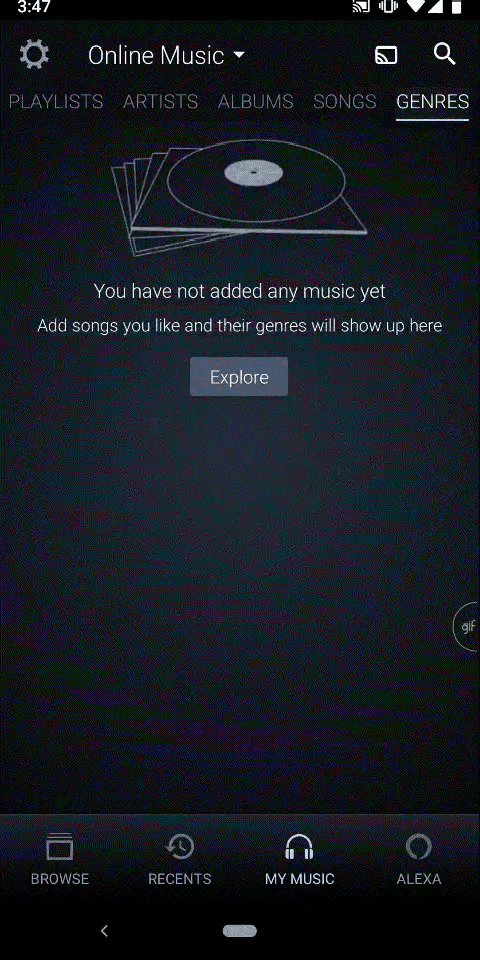
Navigationsleiste
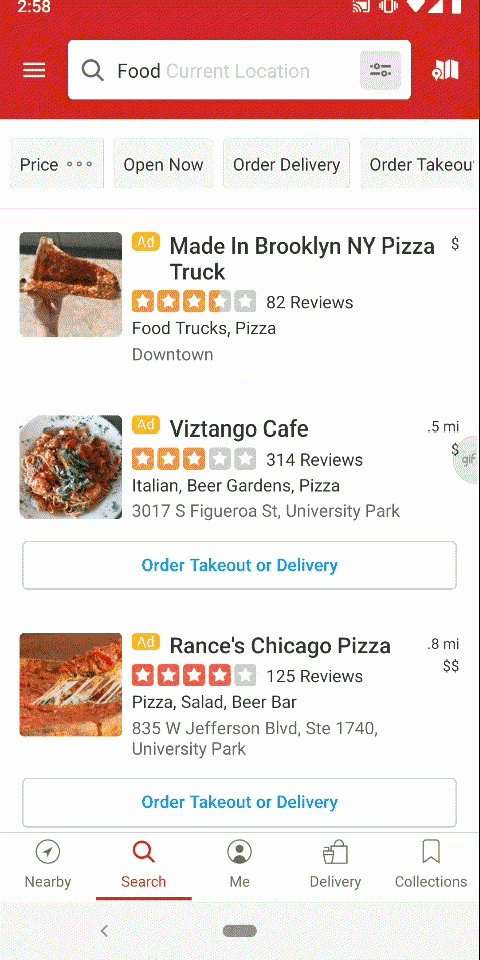
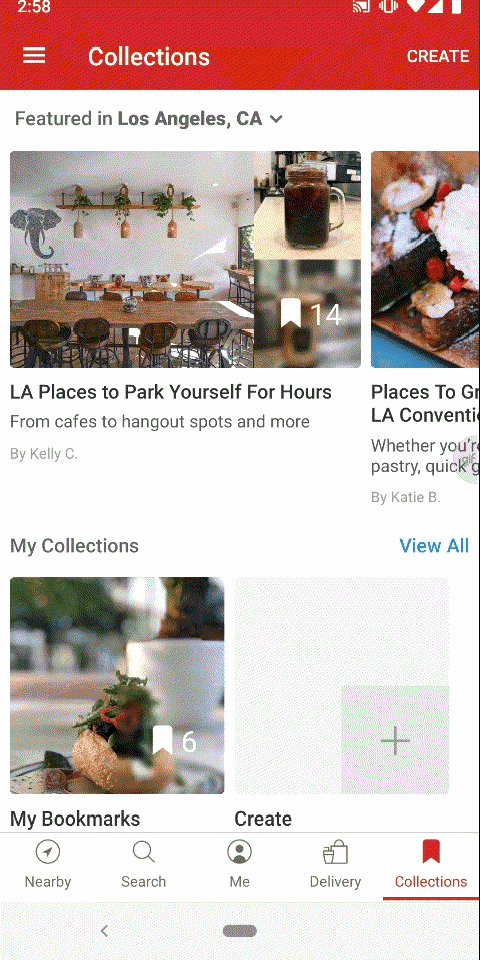
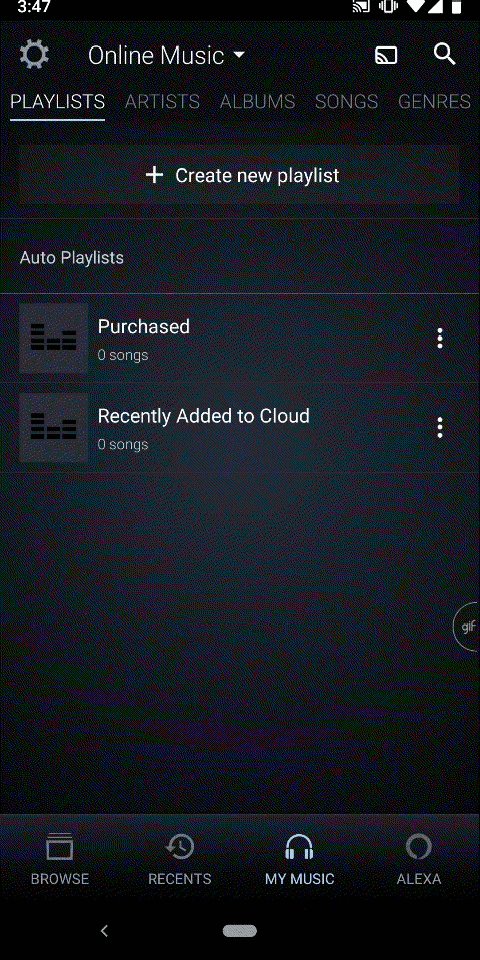
Eine Navigationsleiste hilft den Nutzer:innen einer App, zu finden, wonach sie suchen. Viele Apps haben am unteren Rand des Screens eine Navigationsleiste mit Symbolen. Beschränkt eure Navigationsleiste auf fünf Elemente oder weniger, damit sie nicht überladen ist.


Vollbildmenüs
Ihr könnt euren Nutzer:innen ein Vollbildmenü anzeigen, um ihnen die Navigation durch eure App zu erleichtern. Das kann wie eine Liste aussehen oder ihr könnt kreativ werden und Farbblöcke oder Bilder verwenden.


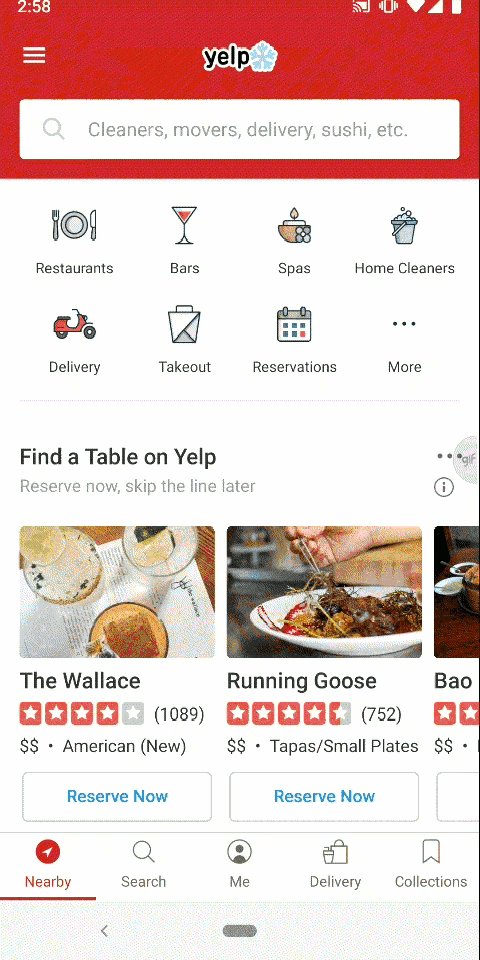
Hamburger-Menü
Ein Hamburger-Menü sieht so aus:
Es wird verwendet, wenn eine vollständige Navigationsleiste oder ein Menü nicht auf den Bildschirm passt. Klickt man es an, wird ein verstecktes Menü angezeigt.


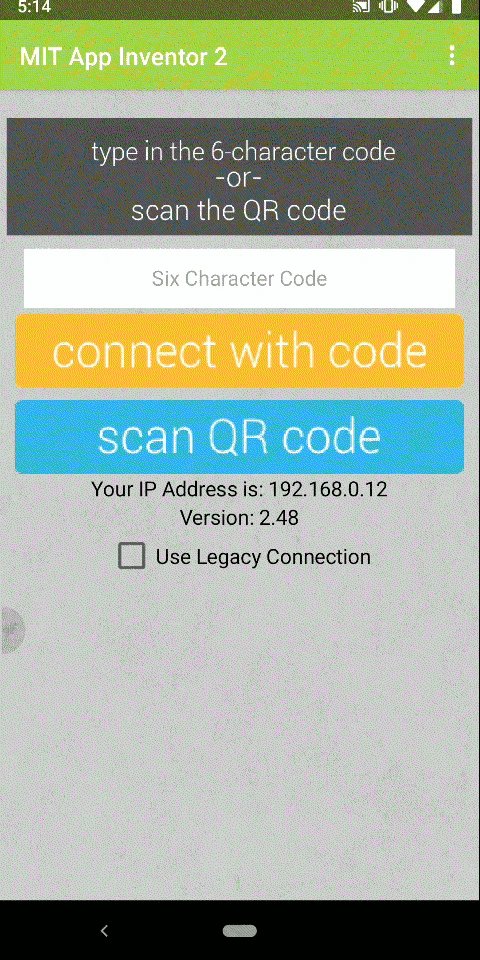
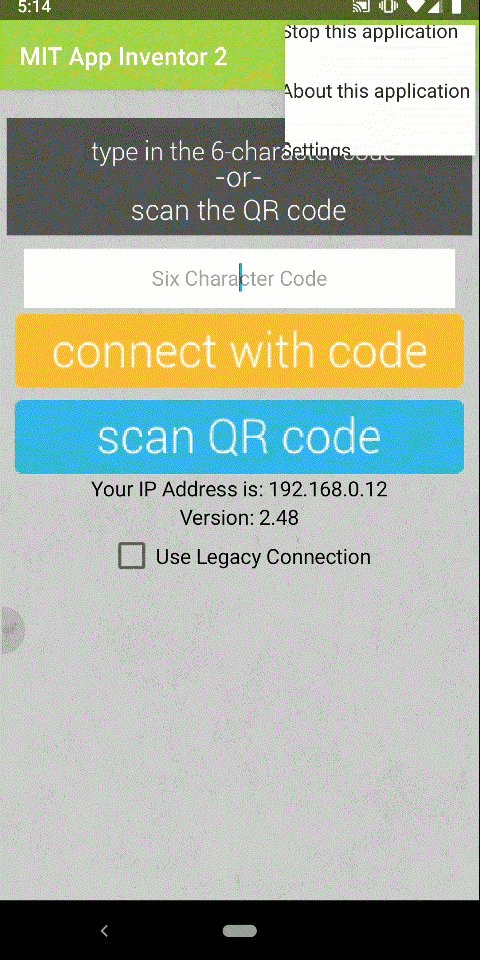
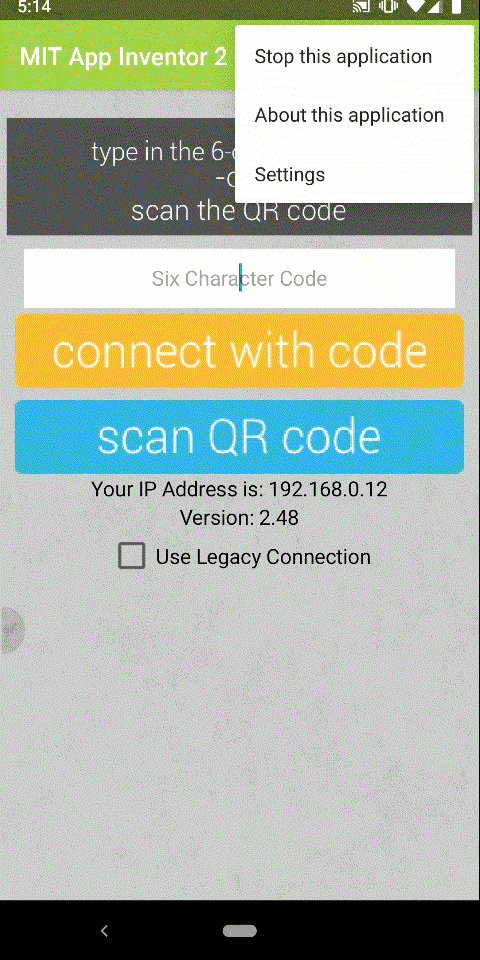
Menü mit weiteren Optionen
Ein weiteres Optionsmenü sieht so aus:
Ähnlich wie ein Hamburger-Menü zeigt auch dieses Menü Informationen an, die nicht auf den Bildschirm passen.


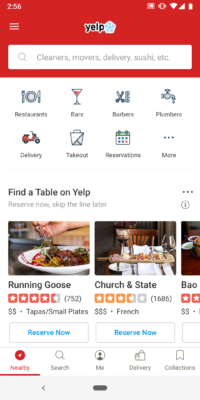
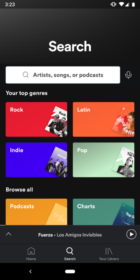
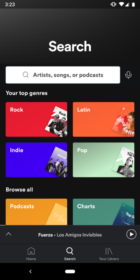
Suchleiste
Eine Suchleiste ist ein äußerst gängiger Weg, um Nutzer:innen die Navigation durch eure App zu erleichtern.
Eine Lupe neben der Suchleiste hilft euren Nutzer:innen zu erkennen, dass es sich um eine Suchleiste handelt.

Scroll-Feed
Die meisten Nutzer:innen sind es gewohnt, nach unten zu scrollen, um weitere Informationen zu erhalten. Ein Feed kann verwendet werden, um mehr Informationen anzuzeigen als auf einen Bildschirm passen.

Schaut euch einige euer Smartphone-Apps an: Welche Teile der Benutzeroberfläche werden immer wieder verwendet? Welche Teile sehen eurer Meinung nach gut aus oder vereinfachen das Bedienen der App?
Vielleicht möchtet ihr, dass eure App ganz anders aussieht als die Produkte eurer Mitbewerber:innen. Jedoch können bestimmte Konventionen euren Nutzer:innen helfen, schneller zu verstehen, wie sie die App verwenden können. Die meisten Nutzer:innen sind z. B. mit einem Hamburger-Menü vertraut. Ein solches Menü hilft ihnen, schnell zu verstehen, was sie nach dem Öffnen der App tun sollen. Ihr könntet zwar eine neue Art von Menü entwerfen, das könnte für die Nutzer:innen aber verwirrend sein. Natürlich könnt ihr mit eurer App kreativ werden, wenn ihr wollt! In der Lektion „Entrepreneurship 5: Kreiere ein Logo“ entwerft ihr ein Logo und wählt ein Farbschema für eure App.
- Ladet jetzt eine neue App aus dem App Store oder Google Play Store. Hält sie sich an eine der oben genannten Konventionen? Versucht, die App etwa fünf Minuten lang zu nutzen: Wie lange dauert es, bis ihr herausfindet, wie man sie nutzt?
- Braucht ihr Vorschläge für Apps? Probiert All Trails (iOS und Android) oder Spotify (iOS und Android).
Bevor ihr anfangt, könnt ihr mehr über Papier-Prototyping, Benutzer:innen-Flow und Farbtheorie lernen, wenn ihr euch dieses kurze (englische) Video anschaut. Das Video ist mit Melissa Powell aus dem Entwickler:innen-Team von Google und Mariam Shaikh, Senior User Experience Designer bei Google:

Mit dem Laden des Videos akzeptieren Sie die Datenschutzerklärung von YouTube.
Mehr erfahren
Seid ihr bereit? Nun ist es an der Zeit, einen eigenen Papier-Prototyp zu erstellen. Skizzieren ist ein grundlegender Bestandteil des Design-Prozesses und hilft euch, wichtige Entscheidungen darüber zu treffen, was ihr entwerfen wollt. Euer Papier-Prototyp kann so einfach sein wie das Zeichnen auf einem Blatt Papier. Er ist hilfreich, wenn ihr mit euren ersten Ideen arbeitet. Zeichnet eure grundlegende App-Struktur und experimentiert damit, wie Menschen mit eurer App interagieren. Ihr könnt auch testen, wo Farben und Schaltflächen hinsollen. Wenn ihr die Zeit jetzt nutzt, um eure Ideen auf Papier zu testen, spart ihr Zeit, wenn ihr sie später auf euren digitalen Prototyp übertragt.
Prototyp eines KI-Projekts
Wenn euer Projekt KI verwendet und es eine dreidimensionale Erfindung sein wird, braucht ihr richtige Materialien, um euren Prototypen zu bauen. Zuerst solltet ihr skizzieren, wie eure Erfindung auf dem Papier aussehen wird. Der nächste Schritt besteht darin, eure Skizzen in ein physisches Modell zu verwandeln. Damit bekommt ihr ein Gefühl für die Größe, die Form, die Sicherheit und die Funktionsweise eurer Erfindung. Genau wie beim Papier-Prototyping müsst ihr euch in diesem Stadium nicht darum kümmern, dass es „gut aussieht“. Dies ist nur ein erster Schritt in eurem Projekt!
In diesem Video vom MIT lernt ihr die Grundlagen, warum und wie man einen physischen Prototypen baut:

Mit dem Laden des Videos akzeptieren Sie die Datenschutzerklärung von YouTube.
Mehr erfahren
Wenn ihr mit einfachen Materialien wie Pappe und Papier beginnen wollt, findet ihr hier mehr Infos darüber, wie euer endgültiger Prototyp aussehen könnte.

Mit dem Laden des Videos akzeptieren Sie die Datenschutzerklärung von YouTube.
Mehr erfahren
Wenn ihr Baumaterialien wie Legos zur Verfügung habt, kann das sehr hilfreich sein. Verwendet alles, was euch in dieser Phase eures Projekts zur Verfügung steht.
Zeigt euren Prototypen euren Nutzer:innen, um deren Reaktion darauf zu beobachten. Gefällt ihnen z.B. die Größe oder die Form? Ist er für sie einfach zu benutzen? Können sie ihn gefahrlos benutzen?
Aktivität: Papier-Prototyping für mobile Apps
Dafür braucht ihr:
- Papier
- Textmarker
Optional:
- Ausdruck des Arbeitsblattes
- Sticker
- Kleber
- Schere
- Klebeband
- Zeitschriften
Aufgabe:
- Skizziert jeden Screen eurer App. Bringt eure Ideen zu Papier, wie sie kommen und versucht, sie noch nicht zu beurteilen. Hinterfragen könnt ihr später! Denkt daran, euch auf die Erstellung von Funktionen zu konzentrieren, die Teil eures MVPs aus der letzten Ideenfindungs-Lektion sind. Beginnt zuerst mit der Entwicklung der Funktionen, die in eurem MVP enthalten sind. Zieht dabei Folgendes in Betracht:
- Wie würde der erste Screen aussehen?
- Soll ein Logo zu sehen sein?
- Wie wird die Farbgebung sein?
- In der Entrepreneurship-Lektion 2: Marken habt ihr noch mehr Zeit für euer Logo und euer Farbschema.
- Braucht eure App ein Menü zur Navigation? Wie wird dieses Menü aussehen? Welche Punkte wird es enthalten?
- Müssen sich die Benutzer:innen anmelden? Wie könnte der Anmelde-Screen aussehen? Wie wäre es mit einer Profilseite?
- Was passiert, wenn man auf eine Schaltfläche klickt, um zum nächsten Screen zu gelangen?
- Wie wird jeder Screen aussehen?
- Hier ist ein Beispiel für einen Papier-Prototyp. Achtet auf die Sticker – sie zeigen, wo Benutzer:innen auf Schaltflächen klicken können. In einigen Fällen findet ihr darunter auch Skizzen von möglichen Screens, zu denen man nach dem Anklicken einer Schaltfläche weitergeleitet wird.
- Sobald ihr einen funktionierenden Prototyp habt, erstellt eine Serie von Prototypen und zeigt, wie Nutzer:innen durch die App navigieren würden. Wie im obigen Video könnt ihr Bilder aufnehmen und ein GIF oder ein Video erstellen.
- Eine weitere tolle Möglichkeit ist, euren Prototyp euren Zielnutzer:innen vorzuführen. Schreibt euch alle Rückmeldungen auf oder filmt die Nutzer:innen, wenn sie euren Prototyp ausprobieren. Ihr könnt viele nützliche Informationen gewinnen, wenn andere Menschen eure App in dieser Phase testen!

Aktivität: Prototyping für KI-Projekte
Dafür braucht ihr:
- Normales Papier
- Karton
- Schere
- Klebeband
- Stifte
- Kleber (am besten Heißkleber)
Optional:
- Andere Materialien, die ihr zur Verfügung habt (Holzstäbchen, Pfeifenreiniger, Draht)
- Lego oder andere Bausteine
Aufgabe:
- Baut als Team ein Grundmodell eurer Idee.
- Welche Form wird die Erfindung haben?
- Gibt es verschiedene Teile oder Stücke?
- Wie groß wird es sein? Ihr könnt auch mit einem kleineren Modell starten.
- Testet aus, wie ein:e Benutzer:in es benutzen könnte. Prüft es auf Benutzerfreundlichkeit, Sicherheit und Haltbarkeit.
- Eine weitere gute Möglichkeit ist, euren Prototypen euren Zielnutzer:innen vorzustellen. Da diese eure Erfindung letztendlich benutzen werden, solltet ihr es am besten auch zuerst mit ihnen testen! Schreibt euch alle Rückmeldungen auf oder filmt die Nutzer:innen dabei, wenn sie euer Modell testen (natürlich nur, wenn sie damit einverstanden sind). Wenn ihr Menschen euer Modell früh testen lässt, könnt ihr dabei viele nützliche Informationen gewinnen.

Reflexion
Wow, ihr habt gerade euren Prototypen erstellt! Wir empfehlen euch, eure Prototypen zu behalten (und zu fotografieren!). So könnt ihr auf sie zurückgreifen, während ihr eurer Projekt erstellt. Stellt sicher, dass ihr sie an einem sicheren Ort aufbewahrt, damit sie nicht verloren gehen.
- Falls das Design der App das MVP wäre: Welche Funktionen müssen enthalten sein und welche Funktionen würdet ihr entfernen?
- Habt ihr euch entschieden, euch an Konventionen zu halten? Wenn ja, welche?
Zusatzmaterial
Wenn ihr in einem Remote-Team arbeitet (d. h. wenn ihr euch digital trefft), wollt ihr vielleicht auch einen digitalen Prototyp eurer App erstellen. Dafür könnt Tools wie InvisionApp oder etwas Einfacheres wie Google Slides ausprobieren. Hier ist ein Beispiel für einen digitalen Papier-Prototyp, der mit Google Slides erstellt wurde:
Klicken Sie auf den unteren Button, um den Inhalt von docs.google.com zu laden.
Technovation Challenge
Bewertungskriterien für den internationalen Wettbewerb
Anhand von Kategorien und Kriterien wird die App (oder das KI-Modell) am Ende der Technovation-Saison von einer Jury bewertet. Diese Lektion hilft euch, Punkte für den Teil „Demo-Video“ im technischen Bereich zu sammeln. Sie wird euch auch helfen, euren Learning Journey zu schreiben. Hier könnt ihr den Bewertungsbogen einsehen.
Bei Technovation Girls Germany entwickeln Mädchen zwischen 10 und 18 Jahren digitale Lösungen für ökologische und soziale Herausforderungen.







 technovationgirls@dkjs.de
technovationgirls@dkjs.de